واحدة من أكبر ادعاءات إعلانات ChatGPT أنها يمكن أن تكون أداة برمجة فعالة. 👨💻 الفكرة هي أنك تصف ما تريده بلغة طبيعية ، ويقوم برنامج الدردشة الآلي بإنشاء كود يقوم بذلك بالضبط. ولكن ما مدى جودة ChatGPT بالفعل في القيام بذلك؟ سنزودك بمعلومات حول هذا في التدريب على إنشاء موقع ويب والبرمجة باستخدام ChatGPT بلغة بسيطة اليوم.
تعليم البرمجة مع شات جي بي تي
كيفية إنشاء تطبيق ويب باستخدام ChatGPT
لمعرفة مدى جودة أداء ChatGPT من حيث بناء المواقع والبرمجة ، من الأفضل اختباره. بعد ذلك ، نطلب من ChatGPT إنشاء تطبيق ويب بسيط. فيما يلي نتائج الاختبار وخطوات العمل.
كيف تبرمج مع ChatGPT؟
للعثور على إجابة لسؤال كيفية البرمجة باستخدام ChatGPT ، اتبع الخطوات أدناه.إذا واجهت خطأ في أي مرحلة ، يمكنك الحصول على المساعدة من البرنامج التعليمي الكامل حول 11 طريقة لحل الأخطاء الشائعة في ChatGPT .
الخطوة 1: إنشاء تصميم أساسي لتطبيق الويب
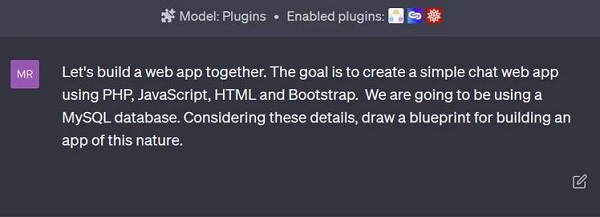
تمامًا كما تفعل عند إنشاء تطبيق ويب باستخدام أي أداة أخرى ، تحتاج هنا إلى إنشاء مخطط لجعل التطبيق يبدو مثله. ارسم الخطوات بالكامل. اطلب من ChatGPT إنشاء خطة لخلفية دردشة بسيطة. للقيام بذلك ، أوضحنا متطلبات تطبيق الويب الخاص بنا ثم طلبنا من chatbot تقديم خطة مفصلة لتطوير التطبيق.
المخطط الانسيابي الذي تم إنشاؤه بواسطة ChatGPT هو كما يلي:
لإنشاء مخطط انسيابي مثل المخطط أعلاه ، تحتاج إلى تنشيط المكون الإضافي Show Me في حساب ChatGPT الخاص بك. يمكنك تثبيت مكونات ChatGPT الإضافية واستخدامها في بضع خطوات ، على الرغم من أنك ستحتاج إلى اشتراك.
بدون مكون إضافي أو مكون إضافي ، ستحصل على تخطيط نصي أو مخطط انسيابي ASCII-art. حتى بدون المكون الإضافي ، يجب أن يمنحك ChatGPT خريطة واضحة للتطبيق.
الخطوة 2: قسّم التصميم إلى وحدات أصغر
الخطوة التالية التي يتعين عليك القيام بها لإنشاء موقع باستخدام دردشة GPT هي تحويل التصميم الذي حصلت عليه في الخطوة السابقة إلى وحدات أصغر. استخدمنا ChatGPT لتقسيم التطبيق إلى مكونات أصغر ، وتطوير هذه الأجزاء بشكل منفصل ، ثم دمجها معًا لتشكيل تطبيق الويب. بالنسبة إلى التنسيق أعلاه ، يقترح ChatGPT تقسيمه إلى ثلاثة مكونات:
- وحدة التسجيل
- وحدة الدخول / تسجيل الدخول
- وحدة الدردشة
إنشاء استمارة التسجيل مع ChatGPT
طلبنا من ChatGPT إنشاء خوارزمية مناسبة ، وهنا تدخلنا وحددنا أننا نحتاج فقط إلى اسم المستخدم والبريد الإلكتروني والصورة الرمزية للمستخدم للتسجيل.
والنتيجة هي على النحو التالي:
بعد ذلك ، طلبنا من ChatGPT إنشاء مكون التسجيل.
على الرغم من أننا لم نقم بتضمين حقل كلمة المرور كجزء من عملية التسجيل ، إلا أن ChatGPT فعل الشيء الصحيح من خلال تضمينه في كود HTML الذي تم إنشاؤه. قمنا بنسخ الكود دون أي تغييرات وإليك كيفية تشغيله في المتصفح.
بعد ذلك ، طلبنا من ChatGPT إنشاء نص تسجيل PHP. في البداية ، طُلب منا كتابة رمز PHP للجانب الخادم وإدارة إرسال النموذج. على الرغم من أن البرنامج النصي الذي تم إنشاؤه يعمل بشكل جيد ، إلا أنه يحتوي على العديد من نقاط الضعف.
لا يوجد تجزئة لكلمة المرور ومعالجة الأخطاء ومخاطر هجوم حقن SQL الحدودية. ChatGPT يلبي فقط الحد الأدنى من المتطلبات. إصلاح هذه المشكلة بسيط نسبيًا. طلبنا من ChatGPT تحديد جميع الأخطاء التي ارتكبت في الكود ثم استخدام النقاط المحددة لتحسين الكود.
الصياغة والتعبير عن حاجتك أمر مهم للغاية. يجب أن تكون واضحًا جدًا بشأن ما تحتاجه مع ChatGPT. على سبيل المثال ، عندما طلبنا ببساطة من شات جي بي تي إصلاح مشكلة الرمز ، لم تفعل ذلك.
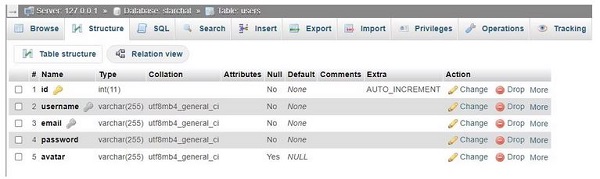
بعد ذلك ، طلبنا من ChatGPT كتابة بعض تعليمات SQL البرمجية لإنشاء قاعدة بيانات للبيانات المسترجعة من نص PHP. سترى النتيجة أدناه:
في ما يلي ، يمكنك رؤية تنفيذ الجدول الذي تم إنشاؤه:
مع إعداد قاعدة البيانات ، جربنا تسجيلنا الأول وتم تشغيل الكود دون أي أخطاء.
إنشاء مكون تسجيل الدخول
الخطوة التالية في بناء تطبيق الويب الخاص بنا باستخدام ChatGPT هنا هي الخروج من مكون التسجيل وإنشاء مكون تسجيل الدخول. كما في الخطوات المذكورة أعلاه ، نوضح بوضوح ما نحتاج إليه:
بعد ذلك ، يمكنك رؤية صفحة تسجيل الدخول التي تم إنشاؤها. الشيء المهم هو أنه يستخدم نفس لون صفحة التسجيل.
بعد إنشاء ملف server.login.php وفقًا لأمر ChatGPT وإضافة سكربت PHP الذي تم إنشاؤه ، قمنا بأول تسجيل دخول ناجح لنا دون أي تغييرات أو أخطاء.
إنشاء مكون دردشة
سيكون بناء مكون الدردشة هو الجزء الأخير وربما الأصعب في اختبارنا. في البداية ، طلبنا ببساطة من ChatGPT كتابة رمز مكون الدردشة. وغني عن القول ، لقد فشلنا. لمزيد من المكونات المعقدة التي تريد إنشاءها ، تحتاج إلى تقسيمها إلى مكونات أصغر.
طلبنا من ChatGPT أن يقدم لنا اقتراحًا لتقسيم المكون. اقترحت شات جي بي تي منا عمل الصفحات الثلاث التالية:
- php
- Send-messages.php
- Fetch-messages.php
عندما يقترح ChatGPT اسم ملف ، فإن استخدام اسم مختلف في مشروعك قد يتسبب عن غير قصد في حدوث مشكلات لأن chatbot سيشير إلى نفس الاسم في جميع التعليمات البرمجية التي ينشئها طوال المشروع.
قم بإنشاء صفحة Chat.php
للبدء ، قدمنا تعليمات تفصيلية لـ ChatGPT حول الشكل الذي نريد أن تبدو عليه واجهة الدردشة.
بعد تشغيل كود HTML الذي تم إنشاؤه ، أصبح لدينا واجهة دردشة بدون مربع إدخال رسالة. لإصلاح ذلك ، طلبنا ببساطة من ChatGPT إعادة كتابة الكود ليكون به مربع إدخال رسالة وزر إرسال. إليك كيفية تشغيل الكود الذي تم إنشاؤه في المتصفح.
عندما يفشل الرمز الذي تم إنشاؤه في تقديم النتائج المرجوة أو يغفل مكونًا مهمًا ، ما عليك سوى مطالبة ChatGPT بإعادة كتابة أحدث رمز. أخبر JPT Chat بإضافة المكون أو القيام بأي شيء لم يتم القيام به في التعليمات البرمجية المصدر. فيما يلي بعض النصائح حول كيفية استخدام ChatGPT في البرمجة.
إنشاء صفحات send-messages.php و Fetch-messages
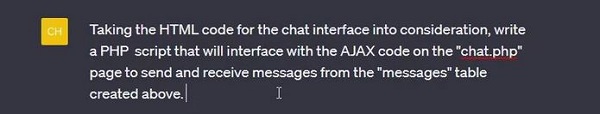
بعد أن رضينا عن نتيجة الواجهة ، شرعنا في إنشاء برنامج نصي لإدارة الدردشة. لكي نتمكن من إرسال واسترداد الرسائل من قاعدة البيانات ، أكد ChatGPT أننا سنحتاج إلى جدول Messages. لقد طلبنا من روبوت الدردشة إنشاء SQL لجدول Messages.
بعد إنشاء كود SQL ، طلبنا من chatbot إنشاء نص PHP لإدارة برنامج messenger.
أنشأ ChatGPT البرنامج النصي لكل من صفحات "send-messages.php" و "fetch-messages.php". عند تشغيل كلا النصين ، حصلنا أخيرًا على خطأنا الأول.
يبدو أن سبب هذا الخطأ هو إدخال ChatGPT متغير جلسة غير معرّف $_SESSION[‘user_id’] في البرنامج النصي الخاص بنا.
عند استخدام ChatGPT لإنشاء تطبيقك ، تأكد من استخدام نفس Thread الدردشة وحاول إكمال المكونات ذات الصلة بأسرع ما يمكن. قد يؤدي استخدام Thread محادثات جديدة أو أخذ استراحة طويلة إلى حدوث تناقضات. إذا كنت تأخذ فترات راحة طويلة بين جلسات البرمجة ، فإن ChatGPT يميل إلى نسيان بعض تفاصيل المشروع الحالي (مثل نظام الألوان).
استغرق الأمر ساعة واحدة و 23 ساعة لإكمال هذا البرنامج ، مما يوفر وقتك وأموالك.
تعليقاتكم واقتراحاتكم؟
في البرنامج التعليمي اليوم Nooh Freestyle حول إنشاء موقع والبرمجة باستخدام ChatGPT بلغة بسيطة ، حاولنا الإجابة على سؤال حول كيفية البرمجة باستخدام ChatGPT. من الواضح أن ChatGPT هو مساعد برمجة قوي. إن قدرة روبوت المحادثة على إنشاء رمز مثير للإعجاب من تعليمات بسيطة وأحيانًا ليست واضحة تمامًا هي شهادة على براعتها في الترميز. بالطبع ، لا يزال هناك العديد من العيوب. ومع ذلك ، يمكن أن يساعدك chatbot في إنشاء تطبيقات ويب معقدة نسبيًا بسرعة. إذا كان لديك أي تعليقات أو اقتراحات في هذا الصدد ، فشاركها معنا في قسم التعليقات في هذه المقالة.