رؤية أخطاء مثل 404 Not Found ؛ Error 404 أو HTTP 404 ⚠️ هي إحدى المشكلات التي نواجهها أحيانًا عند الوصول إلى المواقع ، إذا كنت تريد معرفة سبب هذه الأخطاء ولماذا تظهر وكيف يمكنك تجنب إنشاء هذه الصفحات على موقع الويب امنع نفسك ، فاتبع تعليمات 6 طرق لإصلاح خطأ موقع 404 للمستخدمين ومسؤولي الموقع اليوم.
حل مشكلة خطأ الموقع 404
كيفية إصلاح خطأ 404 غير موجود
يمكن أن تكون إحدى نقاط الضعف في مشروع الويب هي صفحة الخطأ 404 التي تنص ببساطة على عدم العثور على الصفحة. يمكن أن يصبح خطأ الموقع 404 مشكلة بسهولة ويدمر حركة مرور كبيرة من الموقع. يعد هذا الخطأ في WordPress أحد أكثر الأخطاء شيوعًا التي ستواجهها عند تصفح صفحات الويب. والخبر السار هو أنه يمكنك إصلاح خطأ الموقع 404 ببضع خطوات بسيطة.إذا واجهت أخطاء مثل خطأ الموقع 509 أو خطأ الموقع 502 بالإضافة إلى هذه المشكلة ، يمكنك قراءة المحتوى السابق لـ Nooh Freestyle.
ماذا يعني Error 404 أو 404 Not Found Error ؟
ما هو خطأ موقع 404؟ 404 Not Found Error (خطأ غير موجود) هو رمز الاستجابة القياسي لخادم الويب. يحدث هذا الخطأ عندما يتعذر على خادم الويب العثور على الصفحة المطلوبة على موقع الويب. عندما تكتب عنوان URL لزيارة صفحة ما ، يرسل متصفح المستخدم طلبًا ويتحقق الخادم من الوظيفة ويرسل الاستجابة المناسبة إلى المستخدم. عندما تعمل الصفحة بشكل صحيح ، يقرأ المتصفح رمز 200 OK ، وإلا فإن الخادم يستجيب للطلب برمز 404.
يشير الرقم الأول 4 من الرقم 404 إلى أن الطلب استغرق وقتًا طويلاً أو أن المستخدم أدخل عنوان URL غير صحيح. 0 يعني عدم وجود دقة نحوية ويشير آخر 4 إلى نوع خاص من المشاكل.
باختصار ، يعني الخطأ 404 أن المستخدم يحاول الوصول إلى صفحة لا يتوفر فيها محتوى هذه الصفحة ولا وجود لها. ربما كان هذا المحتوى موجودًا ، ولكن تم حذفه الآن أو نقله إلى مجلد آخر ، ونتيجة لذلك تم تغيير عنوان URL. اعتمادًا على المتصفح الذي تستخدمه ، يمكن أن تكون رسالة هذا الخطأ مختلفة. على سبيل المثال ، يعرض Firefox الخطأ 404 Not Found ويظهر Chrome الخطأ 404٫ That’s a. بعض الأمثلة على خطأ 404 مذكورة أدناه:
- 404 Error
- 404 Not Found
- Error 404
- The requested URL [URL] was not found on this server
- HTTP 404
- Error 404 Not Found
- 404 File or Directory Not Found
- HTTP 404 Not Found
- 404 Page Not Found
- Error 404. The page you’re looking for can’t be found.
يمكن لأي مشرف موقع تخصيص صفحة الخطأ 404 الخاصة به ، ومع ذلك ، إذا كنت تريد العثور على جميع أخطاء 404 على موقعك ، فيمكنك استخدام Broken Link Checker by Sitechecker . يمكنك استخدام هذه الأداة المجانية للتحقق من عناوين URL والحصول على تقرير لتحديد جميع الروابط المعطلة.
ما سبب خطأ موقع 404؟
من الناحية المثالية ، يجب ألا يواجه المستخدمون صفحات ذات استجابة خادم 404. ومع ذلك ، قد يكون فقدان محتوى موقع به عشرات الأقسام ومئات الصفحات مشكلة كبيرة. بالإضافة إلى ذلك ، من الصعب تتبع جميع أكواد الاستجابة يدويًا ، لذلك من الأفضل استخدام الخدمات والبرامج الخاصة ، والتي سنتحدث عنها لاحقًا. يمكن أن يكون السبب الأكثر شيوعًا لخطأ موقع الويب 404 هو:
عنوان URL غير صالح. في بعض الحالات ، قد يكون الخطأ في الأحرف الإضافية المكتوبة في عنوان URL للصفحة.
مشكلة ذاكرة التخزين المؤقت: في بعض الأحيان يمكن للمتصفح تخزين الصفحة التي تريد الوصول إليها مؤقتًا وإنشاء خطأ 404.
مشكلة في إعدادات خادم اسم المجال (DNS): ربما لم يتم تحديث معلومات المجال الخاصة بك في DNS حتى الآن. لذلك عندما تحاول الوصول إلى إحدى صفحات موقعك ، فإنك تواجه هذا الخطأ.
مشكلات توافق WordPress: يمكن أن تؤثر مشكلات المكون الإضافي أو السمات على كيفية إنشاء WordPress لعناوين URL والروابط الثابتة. لذلك إذا حاول شخص ما الوصول إلى عنوان URL غير موجود ، فسيحدث خطأ 4040 WordPress.
تمت إزالة الملف أو الصفحة من المصدر
إعادة توجيه خاطئة إلى صفحة تم تغيير عنوانها.
الخادم لا يعمل بشكل صحيح.
من المهم أن نفهم أن الخطأ 404 ليس فريدًا في WordPress. بغض النظر عن النظام الأساسي الذي يستخدمه موقع الويب الخاص بك ، يمكن أن يحدث هذا الخطأ. ومع ذلك ، إذا كنت تستخدم WordPress ، فهذا سهل لأن هناك العديد من الحلول لإصلاح هذه المشكلة.
ما يمكنك فعله كمستخدم بشأن خطأ الموقع 404
- قم بتحديث الشاشة بالضغط على المفتاح F5.
- تحقق من وجود أخطاء إملائية في عنوان URL.
- تعامل مع عنوان URL ، على سبيل المثال ، إذا رأيت خطأ 404 Not Found للصفحة web.com/a/b/c.htm ، فقم بتغيير هذا العنوان إلى www.web.com/a/b/ أو www.web.com/a/ كوم / أ / تحقق مما إذا كان الخطأ قد تم إصلاحه أم لا.
- حاول البحث في المحتوى الذي تريده على الموقع. إذا كان الموقع لا يحتوي على مربع بحث ، فيمكنك استخدام محرك بحث مثل Google.
- إذا أظهرت الصفحة التي تتابعها خطأ 404 ، فقم بتحديث الإشارة المرجعية الخاصة بك لتجنب رؤية هذا الخطأ في المستقبل.
- امسح ذاكرة التخزين المؤقت للمتصفح.
- امسح ملفات تعريف الارتباط المخزنة.
- قم بتغيير خادم DNS الذي تستخدمه .
- تغيير خدمة تغيير IP الخاصة بك.
- قد يتم تصفية محتوى الموقع الذي تبحث عنه.
- اتصل بمسؤول الموقع وأبلغ عن الخطأ 404.
- حاول استخدام جهاز آخر.
في ما يلي ، سوف نتحقق من كيفية إصلاح هذا الخطأ للمسؤولين وأولئك الذين لديهم إذن للوصول إلى قسم الإدارة وملفات الخدمة المطلوبة على الخادم والمضيف:
ماذا يعني خطأ 404 لم يتم العثور على NGINX؟
خطأ 404 لم يتم العثور على NGINX يعني أنه عند زيارة موقع ويب تم تكوينه باستخدام خادم ويب NGINX ، فإنه يتصل بخادم موقع الويب بنجاح ولكن لا يمكنه العثور على الموارد المطلوبة مثل أسماء الملفات أو عناوين URL. على سبيل المثال ، لنفترض أنك تحاول الوصول إلى موقع ويب معين مثل example.com/randompost ولا يوجد محتوى متعلق بـ randompost. في هذه الحالة ، سيعرض المستعرض الخاص بك خطأ 404 يوضح أنه تعذر العثور على مصدر الطلب ، وعادة ما يكون هذا النوع من رسائل الخطأ ناتجًا عن مشاكل في ملف conf. لذا فإن الخطوة الأولى لإصلاح هذه المشكلة هي فحص ملف nginx.conf الخاص بك. يمكنك أيضًا التحقق من سجلات أخطاء Nginx ، والتي توجد عادةً في المواقع التالية:
/var/log/nginx/error.log
/var/log/nginx/access.log.
هل يؤثر خطأ 404 على الإنترنت في تحسين محركات البحث؟
يقال أن الصفحات التي تحتوي على أخطاء 404 لها تأثير سلبي على تحسين محركات البحث لموقع الويب. إذا كان لديك الكثير من الروابط التي تؤدي إلى صفحات ميتة ، فسيكون لهذا الخطأ تأثير سيء على مُحسنات محركات البحث لموقعك على الويب. يجب عليك تحسين صفحاتك ومحتواك لتجنب أخطاء 404 وإنشاء بنية صحية على الصفحة لموقع الويب الموجه لتحسين محركات البحث.
كيفية إصلاح خطأ 404؟ عن طريق إعادة تعيين الروابط الثابتة الخاصة بك
أحد الأسباب الأكثر شيوعًا لخطأ WordPress 404 هو مشكلة كيفية إنشاء روابط دائمة. كما تعلم ، يوفر لك WordPress العديد من الخيارات لتنسيق روابط المنشورات والصفحات. على سبيل المثال ، يمكنك استخدام أرقام بسيطة أو تحديد اسم كل إدخال كعنوان URL.
على أي حال ، فإن أول شيء يجب عليك فعله هو إعادة تعيين إعدادات الرابط الثابت. هناك طريقتان للقيام بذلك. واحد من خلال وحدة التحكم والآخر من خلال FTP. إذا كان لديك حق الوصول إلى لوحة التحكم ، فاتبع الإرشادات أدناه ، وإلا فراجع الطريقة التالية:
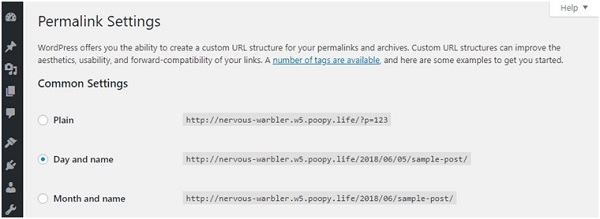
أدخل لوحة القيادة وانتقل إلى Settings — Permanent links. انتبه إلى الهيكل الذي يستخدمه موقعك حاليًا. لإعادة ضبط إعدادات permalink ، تحتاج إلى تغييره مؤقتًا. في قسم General settings ، حدد Plain وانقر على زر Save Changes أسفل الصفحة.
تم تحديث الصفحة. ثم يمكنك المضي قدمًا وتحديد نوع الروابط الثابتة الخاصة بك وحفظ التغييرات مرة أخرى.
حل الخطأ 404 Not Found عن طريق استعادة ملف .htaccess في WordPress و ..
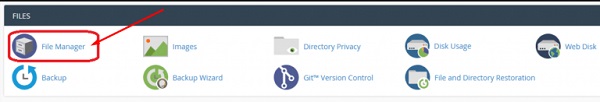
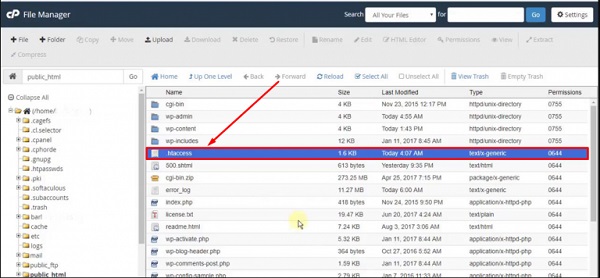
إذا كنت تستخدم خادم ويب Apache ، فبعد إجراء تغييرات على بنية الروابط الثابتة في WordPress ، يتم تخزينها في ملف يسمى htaccess. يحدد هذا الملف كيفية تفاعل WordPress مع الخادم وكذلك كيفية إنشاء عناوين URL للصفحات. إذا منحك موفر استضافة الويب وصولاً إلى cPanel ، فسيكون العثور على ملفات htaccess دون استخدام عميل FTP أمرًا بسيطًا. للقيام بذلك ، يجب عليك أولاً تسجيل الدخول إلى cPanel.
انظر إلى قسم Files وانقر على خيار File manager كما هو موضح في الصورة.
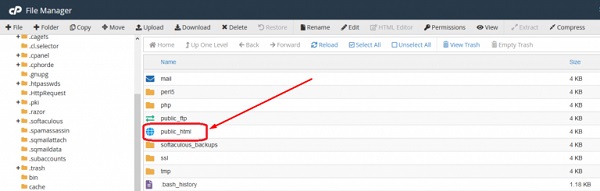
يمكنك الآن رؤية قائمة بجميع الملفات الأصلية. حدد المجلد public_html وانقر فوقه لفتحه.
الآن إذا كان لديك ملف htacess في مجلد public_html أو htdocs ، يمكنك العثور عليه ، وإلا فإن الملف إما مخفي أو لم يتم إنشاؤه بعد.
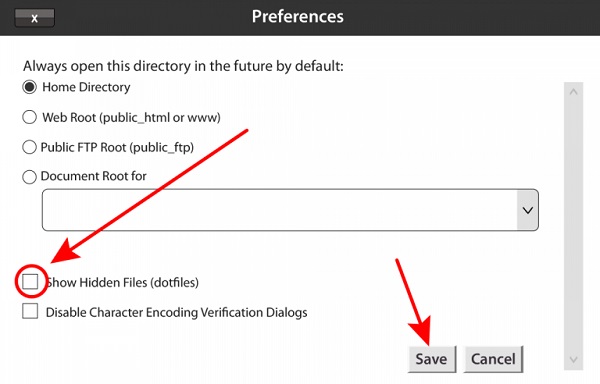
إذا كان ملف htaccess مخفيًا ، فيمكنك العثور عليه من خلال الانتقال إلى قسم Settings الموجود في الزاوية اليمنى العليا من نافذة files manager window.
ستظهر نافذة الإعدادات كما هو موضح في الصورة أدناه
الآن حدد خيار Show Hidden Files (dotfiles) وانقر فوق Save لعرض جميع الملفات المخفية.
إذا لم يكن لديك حق الوصول إلى لوحة التحكم ، فيجب عليك القيام بذلك يدويًا وملف htaccess. تحرير لإعادة تعيين الروابط الثابتة. للبدء ، انتقل إلى موقعك عبر FTP وانتقل إلى مجلد جذر WordPress. هذا هو الدليل الذي يحتوي على تثبيت WordPress وعادة ما يكون موجودًا في public_html أو مجلد www أو في اسم موقعك.
افتح هذا المجلد وابحث عن ملف htaccess. إذا كنت تستخدم FileZilla ، فأنت بحاجة إلى النقر فوق ملف htaccess. انقر بزر الماوس الأيمن وحدد عرض - تعديل. هذا يعني أنك تقوم بتنزيل نسخة من الملف على نظامك وفتحها باستخدام محرر نصوص محلي. الآن يمكنك إجراء أي تغييرات تريدها.
إذا كنت لا تعرف التغييرات التي يجب إجراؤها ، فيمكنك استخدام كود WordPress htaccess التالي:
# BEGIN WordPress
<IfModule mod_rewrite.c> RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ – [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
# END WordPress
هذا ملف htaccess نظيف بدون أي تغييرات. ستتم إزالة أي تغييرات تم إجراؤها على بنية الرابط الثابت الخاص بك. تابع عملك ومن محتويات ملف htaccess. قم بعمل نسخة احتياطية واستبدلها بمقتطف الشفرة أعلاه.
الآن ، قم بإجراء التغييرات في ملف htaccess. احفظه وأغلقه. سيسألك FileZilla عما إذا كنت تريد استبدال ملف htaccess الحالي بالإصدار الذي قمت بتحريره للتو. قم بإصدار التأكيد الخاص بك. لقد قمت ببساطة بإعادة تثبيت روابط WordPress الثابتة يدويًا.
إصلاح الخطأ 404 في Google Chrome عن طريق تعطيل سمات WordPress والمكونات الإضافية
كما ذكرنا أعلاه ، في بعض الأحيان يمكن أن تؤثر المكونات الإضافية والسمات الخاصة بك على بنية WordPress اعتمادًا على إعداداتها. إذا جربت إحدى الطريقتين السابقتين أو كلتيهما وما زلت تحصل على خطأ الموقع 404 ، فقم بتعطيل السمات والمكونات الإضافية. للقيام بذلك ، انتقل إلى Plugins - All Plugins. يوجد أسفل كل مكون إضافي قمت بتثبيته زر تعطيل يمكنك النقر فوقه.
إذا وجدت أن خطأ موقع WordPress 404 يستمر بعد إزالة المكونات الإضافية ، فانتقل إلى علامة التبويب السمات وتحقق مما إذا كان هناك تحديث للموضوع لديك أو قم بتغييره. إذا لم يكن لديك حق الوصول إلى لوحة المعلومات ، فيمكنك تعطيل السمة والمكونات الإضافية يدويًا عبر FTP. للقيام بذلك ، انتقل إلى موقعك باستخدام FileZilla ، ثم انتقل إلى المجلد public_html/wp-content ستجد هنا عدة مجلدات ، اثنان منها يطلق عليهما plugins و themes على التوالي.
أولاً ، انتقل إلى دليل الإضافات. ستلاحظ أن كل Plugins له مجلد خاص به. حدد أحد هذه المجلدات عن طريق النقر بزر الماوس الأيمن واختيار Rename ، وإعادة تسميته إلى شيء مثل akismet.disabled حتى تتمكن من التعرف عليه بسهولة.
إعادة تسمية مجلد البرنامج المساعد كافية للتعطيل. تحقق الآن مما إذا كان الخطأ 404 قد تم إصلاحه أم لا. إذا لم يكن كذلك ، فقم بتعيين الاسم السابق للمجلد وكرر هذه العملية للإضافة التالية.
إذا تسبب أحد المكونات الإضافية في حدوث الخطأ ، فيمكنك العثور عليه. ومع ذلك ، إذا اتضح أن الخطأ 404 ليس ناتجًا عن المكونات الإضافية ، فيمكنك الانتقال إلى دليل السمات. انتقل إلى wp-content — themes وابحث عن السمة النشطة وأعد تسميتها.
نظرًا لأن WordPress يتطلب دائمًا سمة نشطة ، فإن تعطيل السمة سيؤدي إلى تعيين النظام الأساسي افتراضيًا على أحد الخيارات الجاهزة. قد يؤثر هذا على مظهر موقع الويب الخاص بك ، ولكن لا تقلق ، إنه مؤقت.
إذا اختفى الخطأ ، فقد تحتاج إلى اختيار سمة جديدة. ومع ذلك ، إذا لم يحدث ذلك ، فقم بتعيين اسم مجلد السمة القديم إلى المجلد حتى يتعرف عليه WordPress مرة أخرى.
حل خطأ موقع 404: تأكد من أن المجال يشير إلى مضيفك
هناك طريقتان لتوصيل المجال بالمضيف ، إحداهما تستخدم Hostinger nameservers والأخرى هي عنوان IP. فيما يلي كيفية التحقق من Hostinger nameservers وعنوان IP:
قم بتسجيل الدخول إلى حساب Hostinger الخاص بك.
في hPanel ، انتقل إلى علامة التبويب Hosting.
حدد خطة الاستضافة وانقر فوق Manage.
في لوحة حساب الاستضافة الخاصة بك ، ستجد Hostinger nameservers وعنوان IP في الشريط الجانبي الأيسر.
هناك العديد من الأدوات عبر الإنترنت للتحقق من خادم DNS الذي يشير مجالك إليه ، على سبيل المثال يمكنك استخدام DNS Checker و DNSMap و whatsmydns.net.
حل خطأ موقع 404 بمساعدة أذونات الملف
إذا رأيت خطأ 404 على مواقع الويب أو التطبيقات الأخرى ، فإننا نوصي بالتحقق من أذونات الملف. عند استخدام مضيف ويب ، يدير الخادم ملفاتك ويرسلها إلى المتصفح حتى يتمكن من تحميل الموقع.
تسمح أذونات الملفات والمجلدات للخادم بمعرفة من يمكنه تنفيذ أو قراءة أو تحرير البيانات في حساب الاستضافة. ومع ذلك ، إذا تم تكوين القيم الخاطئة ، فقد تعرض صفحة الويب خطأ 404. لذلك ، لحل هذه المشكلة ، تحتاج إلى تغيير أذونات الملف ، القيم الافتراضية هي 644 للملفات و 755 للمجلدات.
فيما يلي كيفية التحقق من أذونات الملفات في hPanel:
تسجيل الدخول إلى حساب الاستضافة.
في hPanel ، انتقل إلى علامة التبويب Hosting.
حدد خطة الاستضافة وانقر فوق Manage.
في لوحة Hosting Account ، قم بالتمرير لأسفل إلى Other وحدد Fix File Ownership.
حدد المربع لتأكيد رغبتك في تعيين أذونات الملف على الوضع الافتراضي. انقر فوق Execute.
إذا كنت تريد تعيين أذونات الملف على قيم محددة ، فانتقل إلى قائمة File Manager.
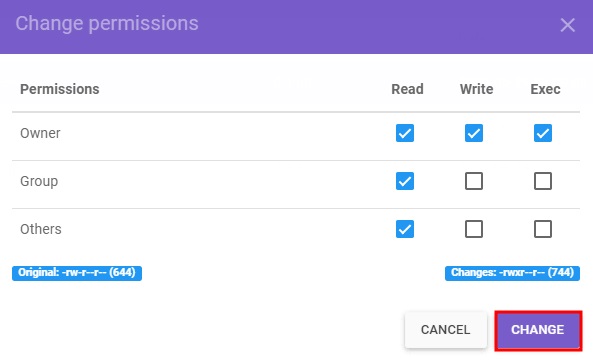
انقر بزر الماوس الأيمن فوق الملف أو المجلد الذي تريد تغييره وحدد Permissions.
حدد المربعات لتغيير الأذونات. يتم تحديث القيم تلقائيًا عند تحديد الأذونات.
انقر فوق "Change" لتطبيق التغييرات.
استعادة النسخة الاحتياطية من الموقع
قد تظهر رسائل الخطأ 404 عندما يصل مستخدمو الإنترنت إلى الصفحات من الروابط الخارجية التي تمت إزالتها. لحل هذه المشكلة ، يمكنك استعادة النسخة الاحتياطية من الموقع.
لاحظ أن هذه الطريقة لا تعمل إلا إذا كانت بعض صفحات موقع الويب معطلة أو تظهر خطأ 404.
كيفية مراقبة Not Found 404 لم يتم العثور عليه؟
يمكنك تثبيت مكون إضافي لإصلاح الخطأ 404 يسمى Broken Link Checker على موقع الويب الخاص بك. بعد تنشيط المكون الإضافي ، يمكنك رؤية الروابط المعطلة ضمن فئة Incorrect Links في لوحة Tools. يتيح لك هذا المكون الإضافي تحرير الروابط وحذفها ووضع علامة عليها على أنها صحيحة.
لمراقبة خطأ Not Found 404 بمساعدة Google Analytics ، أدخل الرمز التالي في الصفحة التي بها الخطأ:
ga(’send’, ’pageview’, ’۴۰۴٫html?page=’+ document.location.pathname + document.location.search +’&from=’ + document.referrer);
لكن ماذا يعني هذا الرمز؟
هنا ، بدلاً من "referrer" ، عنوان URL للصفحة السابقة ويعني "location.pathname + document.location.search" رابط الصفحة الخطأ.
هناك طريقة أخرى وهي استخدام وحدة تحكم Google ، انتقل إلى قسم Pages وتحقق من صفحات Not found (404) و Soft 404.
أخيرًا ، إذا كنت تريد انشاء موقع مجاني ، فيمكنك مشاهدة الفيديو التالي كيفية انشاء موقع على بلوجر وتركيب قالب احترافي مجانا وطريقة عمل اقسام ونشر المواضيع فيه (للمبتدئين وبالتفصيل) التي قمنا بتدريسها من قبل.
تعليقاتكم واقتراحاتكم؟
في التدريب على 5 طرق لإصلاح الخطأ 404 لموقع الويب اليوم ، حاولنا مساعدتك في فتح صفحات الويب التي تعرض الخطأ 404 Not Found. إذا كانت لديك خدعة أو حل ، فيمكنك مشاركتها معنا في قسم التعليقات في هذه المقالة.